Você sabe o que é m-commerce (ou mobile commerce) e como funciona? Essa modalidade abrange as vendas online realizadas por meio de smartphones, tablets e outros dispositivos móveis.
A sua importância deriva especialmente dos avanços da tecnologia e do uso mais massivo e democrático da internet na rotina da população, especialmente em relação ao consumo. Tal expansão, não por acaso, tem impactado também o varejo brasileiro.
Conforme a 43ª edição da Webshoppers, o e-commerce mobile respondeu por 53% das vendas de todo o comércio digital brasileiro em 2020, o que representa um aumento de 79% em relação a 2010. Esse aumento considerável indica que a modalidade tende a ganhar ainda mais força e se tornar, quem sabe, o principal canal de vendas do varejo.
Neste post, você irá descobrir o que é m-commerce, por que ele é importante para as empresas e como os lojistas podem implementá-lo. Acompanhe a seguir!
O que é m-commerce?
Em tradução direta, o comércio móvel refere-se às compras online realizadas via dispositivos portáteis, como celulares e tablets. A prática valoriza o que de melhor a web proporciona, como:
- Rapidez
- Interatividade
- Possibilidade de compartilhamento
- Condições diferenciadas
Para se ter uma ideia do volume de acessos via mobile, uma pesquisa feita pelo IBGE em 2021 apontou que 81% da população brasileira tem acesso à internet. Desse total, 99% utilizam a rede mundial de computadores pelo celular, que lidera em relação aos outros suportes.
Mais um dado interessante está presente na pesquisa Panorama Mobile Time/Opinion Box, realizada em abril de 2022: 60% dos entrevistados que possuem smartphones já fizeram compras in-app, ou seja, dentro de um aplicativo.
O olist store é um um exemplo prático de como reunir todos esses benefícios por meio do aplicativo próprio. Por meio dele, é possível gerir suas vendas de forma simplificada e assertiva, fazer o acompanhamento do fluxo financeiro, responder perguntas de consumidores, e muito mais!
Vantagens do m-commerce nas vendas online
- Usabilidade e facilidade de compra
- Otimização de navegação online
- Interação mais flexível com o público-alvo
Tempo de navegação
O tempo de navegação é um dos maiores diferenciais na utilização de dispositivos móveis. Os brasileiros gastam cerca de 5,4 horas por dia no celular, liderando assim a média global, segundo relatório da App Annie Intelligence. São quase seis horas online por meio destes canais! Portanto, mais uma razão para investir nos apps como estratégia de distribuição de produtos e para atrair mais clientes.
Usabilidade
O m-commerce abrange dois formatos principais: os sites planejados para dispositivos móveis e os aplicativos. O que ambos têm em comum é o foco em oferecer ao cliente uma experiência mobile prazerosa e eficaz.
E para alcançarem esse objetivo, a usabilidade é o elemento fundamental. Portanto, apenas o fato de ter um site não garante, por si só, a qualidade da experiência mobile.
Quando o tema é usabilidade, é preciso considerar diversos fatores relacionados ao desempenho do site. A página deve ser planejada para ser mobile-friendly e se ajustar a diferentes tamanhos de telas. Dessa forma, os principais elementos que devem ser levados em conta nesse aspecto são o carregamento rápido e o layout adaptado:
- telas menores
- textos curtos
- botões maiores
- rolagem rápida
Se o seu negócio tem um e-commerce próprio, é importante verificar se a página possui essas características que facilitam a aplicação desta estratégia. A Vnda é a plataforma de e-commerce do ecossistema olist, com lojas virtuais responsivas e recurso omnichannel, nas versões web e app.
Diversificação de canais
A experiência do mobile commerce também pode ser estendido com o uso de SMS e QR Code para estimular o engajamento do público.
Como otimizar seu e-commerce mobile
1. Comece seu m-commerce pelos marketplaces
Se você ainda está iniciando a sua jornada no varejo online, uma boa opção é começar pelos marketplaces.
Entre as principais vantagens do marketplace estão as plataformas bem estruturadas e já otimizadas para o mobile commerce. Dessa forma, os lojistas podem usufruir de todo o suporte tecnológico desses sites com segurança e baixo custo.
Além disso, alguns canais, como Mercado Livre e Netshoes, não cobram pelo plano de dados móveis dos clientes. Na prática, os marketplaces pagam pela internet que os clientes usam para acessar os apps como forma de incentivo.
2. Invista em um e-commerce próprio
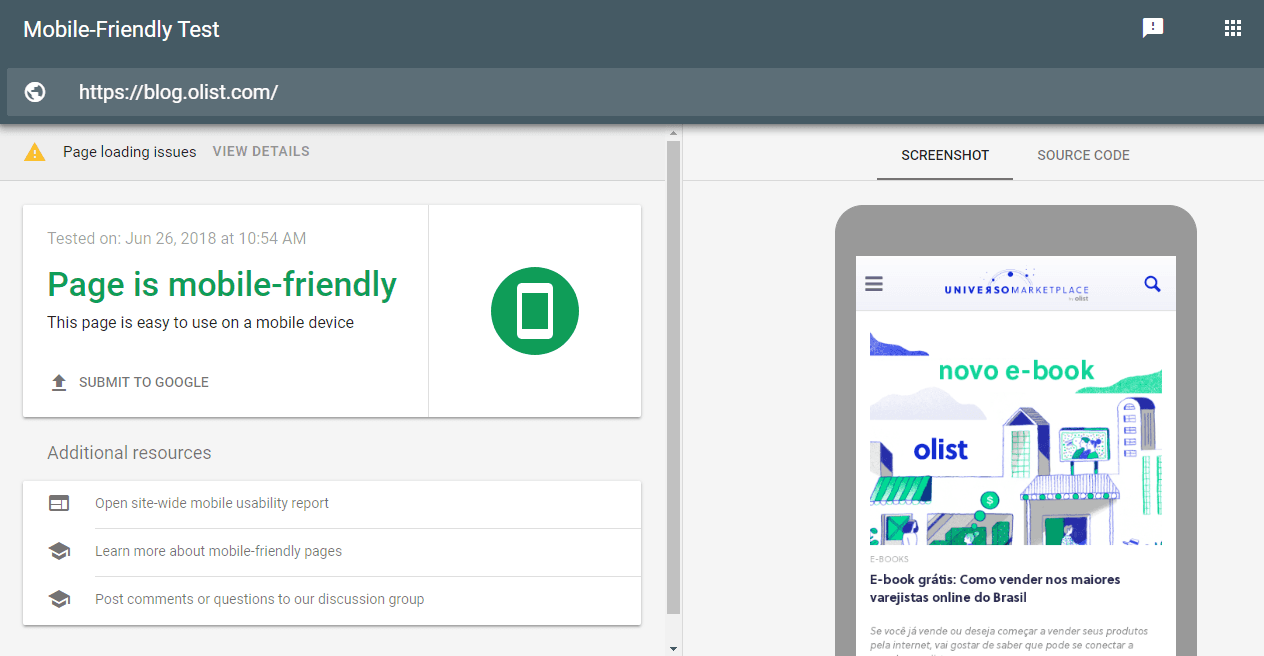
Se você já tem um e-commerce próprio, é possível avaliar o desempenho atual da sua loja virtual para melhorar a experiência mobile. Uma ótima ferramenta para isso é o Mobile-Friendly Test, do Google.

Caso ele tenha uma boa usabilidade, parabéns! Isso significa que você já está à frente de muitos concorrentes. No entanto, não desanime caso o seu site não seja mobile-friendly: há várias ações que você adotar para otimizar o desempenho móvel do seu e-commerce e oferecer o melhor serviço aos clientes.
Se você ainda vai investir em uma loja virtual ou quer ajustar o que já tem, converse com o provedor da sua plataforma de e-commerce para que o site tenha uma versão focada também em dispositivos móveis, para que seu público possa navegar normalmente via smartphones. Afinal, apresentar um display de desktop em telas de celulares prejudica a experiência e frustra o usuário.
Por fim, para desenvolver a versão mobile do e-commerce próprio, é fundamental ter planejamento. Sua marca deve identificar quais são os principais objetivos do projeto e definir as prioridades da jornada mobile do cliente. Dessa forma, conseguirá oferecer o serviço ideal para o seu público-alvo.
3. Diversifique as opções mobile
Este planejamento vale também para o desenvolvimento de aplicativos, que podem ser muito benéficos aos negócios. Eles aproximam cliente e loja, oferecem mais funcionalidades e aumentam o engajamento do público.
Nesse sentido, também é importante pensar em soluções que sejam aplicáveis aos diferentes sistemas operacionais dos aparelhos celulares, como Android, iOS e Windows Mobile.
Além disso, para aumentar a adesão dos consumidores ao formato mobile, o lojista pode usar promoções e outros benefícios como iscas. Um exemplo prático: o cliente ganha 10% de desconto ou um brinde exclusivo ao usar o aplicativo para fazer as compras.
Outra possibilidade são cupons de desconto via SMS ou WhatsApp. Pois, além de otimizar a experiência de compra em dispositivos móveis, também pode beneficiar a conversão e o ticket médio da empresa.
[button link="https://download.olist.com/material-e-book-como-vender-pelo-whatsapp?utm_source=blog&utm_medium=link&utm_campaign=down_conteudo_m-commerce&utm_content=np_null&utm_term=null" size="large" text_size="beta" newtab="on"]Dicas para vender pelo WhatsApp[/button]
Um e-commerce responsivo pode aumentar suas vendas!
Em um mundo cada vez mais dinâmico e tecnológico, estar presente na internet é essencial, ainda mais quando se trata de comércio. Entretanto, apenas ocupar esse espaço não é o suficiente. É preciso oferecer ao público uma experiência online satisfatória, imersiva e focada nos diversos canais e modalidades de acesso à rede.
Nesse contexto, entender o que é m-commerce, seu funcionamento e como implementá-lo de forma otimizada é essencial. Não por acaso, o m-commerce está se tornando uma das tendências mais relevantes para o mercado varejista. Afinal, contribui para a estratégia de distribuição das empresas, diversificando e facilitando a interação com o público.
Se você está interessado em embarcar nessa tendência, a sugestão é que a sua trajetória no m-commerce comece pelos marketplaces. Além de serem grandes ímãs de clientes, os mercados virtuais oferecem plataformas estruturadas, seguras e focadas na usabilidade – tudo isso sem grandes custos.
Por meio delas, você será capaz de otimizar o e-commerce para dispositivos móveis, utilizar aplicativos e, consequentemente, aumentar suas vendas na internet.
Gostou do conteúdo? Deu para tirar todas as suas dúvidas sobre o que é o m-commerce? Deixe nos comentários a sua experiência com mobile commerce!
Se quiser saber mais sobre vendas pelo celular, confira este conteúdo do blog para aumentar seu conhecimento no assunto!